| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- node.js
- react native typescript
- react native typescript navigation
- 리액트 네이티브 맥
- react native mac
- Expo
- react-native
- javascript
- react native typescript navigate
- react native ios 기기 연결
- 스탠실 버퍼 시작
- c++ using
- GitHub
- html
- react native
- 벡터와 리스트의 차이
- CSS
- stencil buffer
- 리액트 네이티브 설치 오류
- 스탠실 버퍼 사용
- 스탠실 버퍼 튜토리얼
- c++ 정보은닉
- cyworld
- react
- C++
- node
- react native 타입스크립트
- react native accessible
- unity stencil buffer
- 싸이월드
Archives
- Today
- Total
혀니의 이거저거 뿌시기
언리얼 시작. 본문
728x90
[러셀과 함께하는 시작해요 언리얼] 1주차: 언리얼 엔진 시작하기 - YouTube

이 공간을 viewport라고 부름
뷰포트 오른쪽마우스 클릭 + WASD : 카메라 이동
뷰포트 오른쪽마우스 클릭 + QE : 수직으로 상승, 하강 가능
이것에 익숙해지면 좋음. 언리얼만의 이동 방식

하나의 노란색 선 덩어리 : Actor (액터)
화살표: Gizmo(기즈모)
오브젝트 회전 모드 : E
오브젝트 스케일 : R

축과 축 사이의 대각선 선 누르면 두 방향으로 함께 scale확장

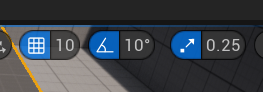
스냅 기능: 물체와 물체 사이를 정확하게 겹치게 하기 위한 것
정확히 90도를 맞출 때 등에서 아주 편리

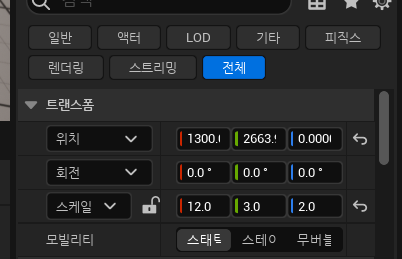
디테일 패널(Detail Panel): 물체의 위치, 회전, 스케일값을 정확히 알 수 있음

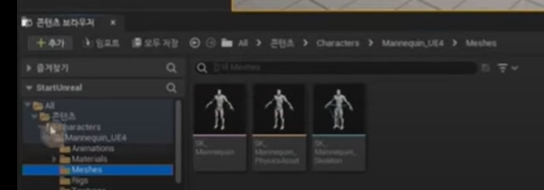
에셋(Asset):콘텐츠 브라우저 안에 있는 모든 것
안에 있는 것을 드래그해서 뷰포트에 배치 가능

start 버튼 누르고 viewPort클릭 시 캐릭터 시점으로 맵을 돌아다닐 수 있음.
Alt + 이동 : 오브젝트 복제
728x90
'GAME ENGINE > 언리얼엔진' 카테고리의 다른 글
| 언리얼 생기초로 찐 시작(UE4) <Hello world 출력하기> (0) | 2023.05.16 |
|---|---|
| 언리얼 시작 2 (0) | 2023.05.09 |


