| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- javascript
- react
- react native accessible
- stencil buffer
- C++
- html
- GitHub
- Expo
- react native typescript
- 리액트 네이티브 맥
- 스탠실 버퍼 튜토리얼
- c++ 정보은닉
- c++ using
- react native
- 리액트 네이티브 설치 오류
- unity stencil buffer
- react native 타입스크립트
- react native ios 기기 연결
- react native typescript navigation
- node.js
- node
- react native mac
- 벡터와 리스트의 차이
- react native typescript navigate
- 스탠실 버퍼 사용
- 싸이월드
- 스탠실 버퍼 시작
- react-native
- CSS
- cyworld
Archives
- Today
- Total
혀니의 이거저거 뿌시기
native navigation으로 화면전환시키기! (2022.04.03 수정) 본문
728x90
미세먼지 어플리케이션 10강 - 네비게이션 (9강은 10강 후에 진행하겠습니다. 순서 조정했습니다.) - YouTube
영상은 이것을 참고했습니다..
이것을 20번정도 돌려보고나니까 되더군여....
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React from 'react';
//import 'react-native-gesture-handler';
import {StyleSheet,Text,View,Button} from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
const Stack = createNativeStackNavigator();
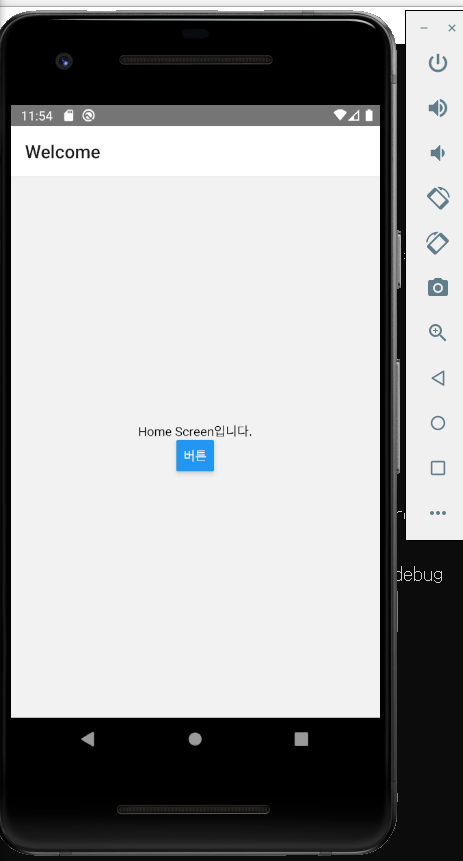
function HomeScreen({navigation}){
return(
<View style = {{flex : 1, alignItems : 'center', justifyContent : 'center',}}>
<Text>Home Screen입니다.</Text>
<Button title="버튼" onPress={()=> navigation.navigate('Profile')}/>
</View>
);
}
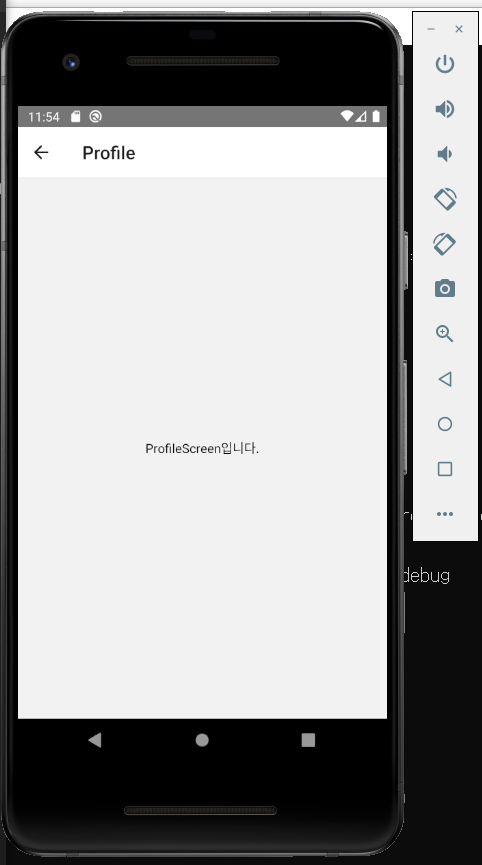
function ProfileScreen(){
return(
<View style = {{flex : 1, alignItems : 'center', justifyContent : 'center',}}>
<Text>ProfileScreen입니다.</Text>
</View>
);
}
const App: () => Node = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} options={{ title: 'Welcome' }}/>
<Stack.Screen name="Profile" component={ProfileScreen}/>
</Stack.Navigator>
</NavigationContainer>
);
};
const styles = StyleSheet.create({
});
export default App;고친 코드는 App.js밖에 없습니돠.
react-native-gesture-handler 을 사용하려면 npm을 다시 설치하는게 필수인거 같더군요??
암턴 요롷게 하면

홈 화면에서 버튼을 누르면?? ------------------------------------>

네 그렇습니다.
이제 이거를 발전을 시켜봐야겠지효.
Navigating Between Screens · React Native
Navigating Between Screens · React Native
Mobile apps are rarely made up of a single screen. Managing the presentation of, and transition between, multiple screens is typically handled by what is known as a navigator.
reactnative.dev
여기서 install하라고 시키는거 다 설치하는것은 동영상에도 나와있지만 참고하시길 바라것습니다..
728x90
'FRONT > 리액트네이티브' 카테고리의 다른 글
| expo (react-native를 쉽게 해주는) 깔고 동작해보기! (0) | 2021.07.30 |
|---|---|
| react-native-camera 카메라/비디오 작동시키기 성공 (0) | 2021.07.26 |
| 에러정리... (0) | 2021.07.25 |
| react-native swipe 이용해서 화면 전환하기 (0) | 2021.07.25 |
| 리액트 시작.(Windows ver.) (0) | 2021.07.22 |


