| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- unity stencil buffer
- stencil buffer
- react native accessible
- cyworld
- javascript
- c++ using
- Expo
- 스탠실 버퍼 시작
- 싸이월드
- react-native
- react native mac
- react native ios 기기 연결
- react native typescript navigate
- node.js
- C++
- node
- react native typescript
- 벡터와 리스트의 차이
- CSS
- 리액트 네이티브 맥
- 스탠실 버퍼 튜토리얼
- 스탠실 버퍼 사용
- 리액트 네이티브 설치 오류
- html
- react native typescript navigation
- react native 타입스크립트
- c++ 정보은닉
- react native
- react
- GitHub
Archives
- Today
- Total
혀니의 이거저거 뿌시기
리액트 시작.(Windows ver.) 본문
728x90
참고한사이트는?
윈도우(Windows)에 react native 개발 환경 구축하기
react-native로 앱을 개발하기 위해 윈도우(Windows)에 개발 환경을 구축해 보고, react-native로 생성한 프로젝트가 잘 동작하는지 확인해 봅니다.
dev-yakuza.posstree.com
요기에 아주 자알 나와있다.
명령 프롬프트(cmd)에서 저 글에 나와있는 깔라는것만 제대로 다 깔고 안드로이드 스튜디오 환경 구축만 잘 되어있다면
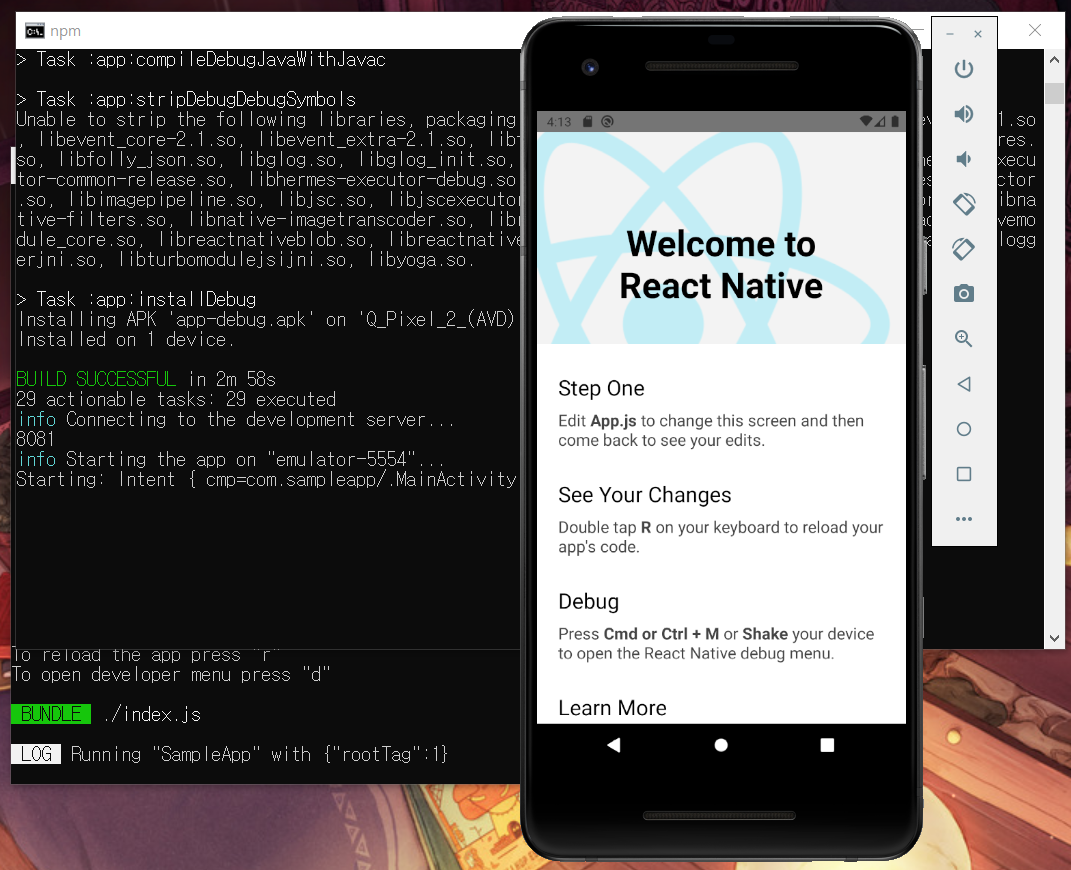
아래 사진과 같이 "Welcome to React Native"라는 문구와 함께 React Native를 쓸 수 있게된 것을 알 수 있다.!
(근데 나는 MacOS가 아니라...... X그거는 못 깔고.. android studio로만 테스트해볼 수 있을듯... 웬만하면 맥을 사는게 좋을듯 함)


시작하기 | React Native Tutorial (jeffgukang.github.io)
시작하기
React Native Tutorial For Beginners - 2019
jeffgukang.github.io
요기를 참고해서 간단히 Hello World를 찍어보았다.
보아하니 .. 큰 틀은 app.js 내용을 수정함으로써 화면을 구현해야하는 것인듯...... 더 공부해야 알것지만..
npm run android
나는 MAC과 달리 요런 명령어를 써야 안드로이드 애뮬레이터 동작할 수 있음!
728x90
'FRONT > 리액트네이티브' 카테고리의 다른 글
| expo (react-native를 쉽게 해주는) 깔고 동작해보기! (0) | 2021.07.30 |
|---|---|
| react-native-camera 카메라/비디오 작동시키기 성공 (0) | 2021.07.26 |
| 에러정리... (0) | 2021.07.25 |
| react-native swipe 이용해서 화면 전환하기 (0) | 2021.07.25 |
| native navigation으로 화면전환시키기! (2022.04.03 수정) (0) | 2021.07.23 |


