나를 정말 고통스럽게 만들었던 react native 설치 오류...
https://kitty-geno.tistory.com/47
React Native | 맥(Mac) 개발 환경 구축
▶ 리액트 네이티브(React Native)란? 페이스북이 개발한 오픈 소스 모바일 애플리케이션 프레임워크로 안드로이드, iOS, 웹, UWP용 애플리케이션을 한 번에 개발하기 위해 많이 사용되고 있다. 「 Home
kitty-geno.tistory.com
기본적으로 이런 문서들 따라했는데 계속 안됨.
다 똑같이 하고 xcode까지 맞게 깔았는데 에뮬레이터 실행까진 되는데 react native 화면이 안뜸..;;
react native 설치 모든 문서를 찾아봤을 때 공통적으로 깔라고 하는 react native cli의 문제였다.
+ java version 11 이상이어야 함 (1.8.x 이런 거 안됨)
이것만 삭제하고 다시 react native 로 프로젝트 만드삼
npx react-native init myReact

설치가 천천히 됨
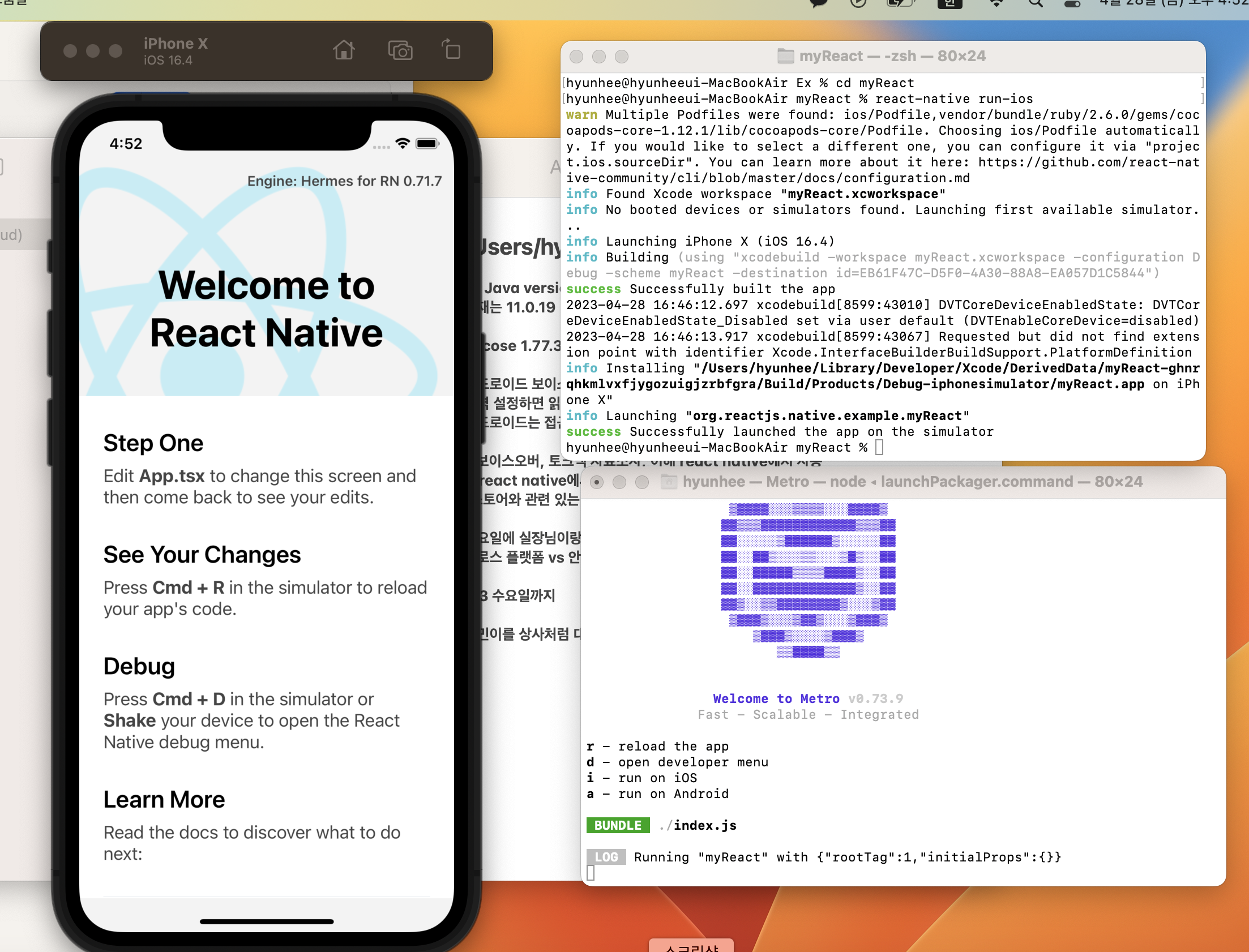
이후 해당 폴더 들어가서 react-native run-ios

아주 쉽게 되네요

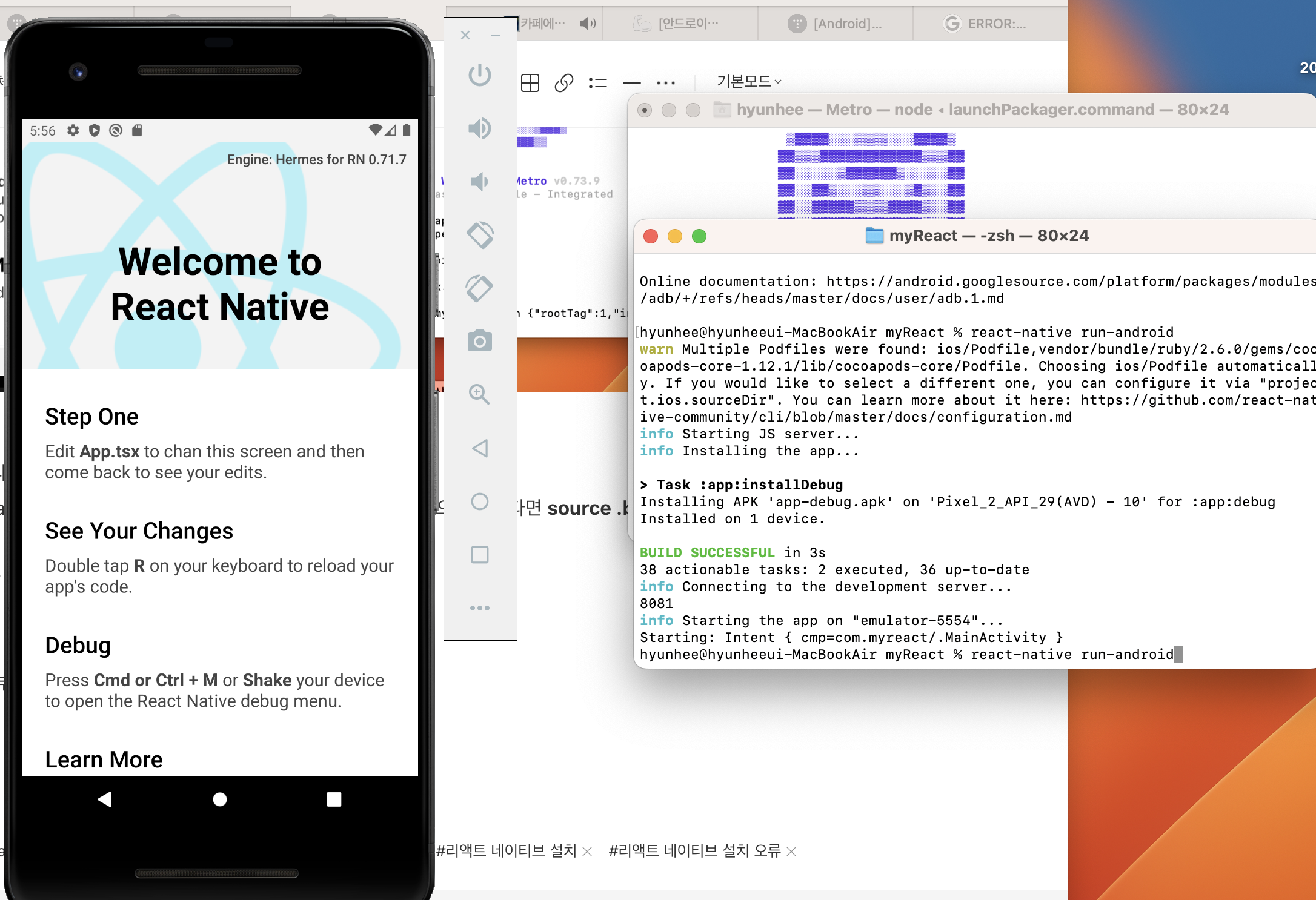
안드로이드는 조금 다르지만 비슷합니다.
react-native run-android 하는데 만약에 adb command not found 라는 오류가 뜬다면 source .bash_profile해주고 adb 다시 입력해보기.
그 후 cmd창 껐다가 다시 켜서 react-native run-android 하면 됨!

다음 시간엔 이제 내부 코드로 화면을 바꿔봅시다요...~
'FRONT > 리액트네이티브' 카테고리의 다른 글
| react native 기본 제공 코드 분석 (App.tsx) (0) | 2023.05.05 |
|---|---|
| 아마 개발 1일차.. 실황 정리 (react native accessible / 안드로이드 기기 연결) (0) | 2023.05.02 |
| react native 이미지 가로배열 (0) | 2022.04.17 |
| react Splash Screen(로딩화면) 구현하기 (0) | 2022.04.16 |
| createDrawerNavigator (react navigation draw)이용해 옆 메뉴 만들기 (+ animated node with id 2 already exists 오류 해결) (0) | 2022.04.05 |